
The essential guide to inclusive design: From user research to accessibility
Embracing inclusivity
Embracing inclusivity is all about ensuring that your product or service meets the needs of all users. Every organisation has a unique audience with varying needs; however, many users are often overlooked, leading to pain points emerging throughout their experiences with different services.
It’s easy to believe that a solution serves every user's needs, but many factors can make interacting with it frustrating or even unachievable:
• Lower digital skills
• Limited-to-no access to the internet
• English as a second language
• Lower literacy and reading capabilities
• Loss of sight, hearing, and limited mobility
Even individuals not initially categorised within these groups may have temporary vulnerabilities due to unexpected situational changes.
Exclusionary factors can also be related: for example, older people generally have lower digital skills, and users with lower digital literacy are more susceptible to dark patterns—manipulation through clickbait, fake news, and AI-generated literacy.
10.2m
people lack the most basic digital skills.
2.5m
households struggle to afford the internet in the UK.
"The internet is not just a technology. It is knowledge, it is opportunity, it is empowerment. It is critical to life in today’s world. So today I want to urge you to recognise internet access as a human right; to work with me, the World Wide Web Foundation I co-founded, and citizens across Europe to ensure that the internet is safe and empowering for everyone”
– Sir Tim Berners-Lee
Conducting user research
To truly ensure your product or service meets the needs of all users, it's crucial to include feedback from seldom-heard audiences in less-represented groups. User research enables you to gain deeper insight into their needs, expectations, and challenges. These needs can be categorised into three different groups:
Explicit need
Users understand what they're trying to achieve—they can recognise their needs and clearly explain them.
Implicit need
A need that is uncovered through research or observation. This is a common discovery during usability testing, where users may not articulate or even recognise their needs but it becomes evident through their behaviour.
Created need
A result of your product or service design i.e. a user must complete a specific action to progress further in their journey.
Gaining insight into these needs is a vital first step in ensuring your communications, products, and services are inclusive, user-friendly, and provide value for your audience and therefore, your organisation.

How to conduct user research
User research follows a specific process that enables you to understand what your audience anticipates from the initial concept phase, throughout the execution of your project, and beyond.
Read more about the user research process by opening the titles below.
- Workshops
- Surveys
- Focus Groups
- Expert Review
- Persona Creation
- Telephone Interviews
During this phase, you'll better understand your potential users, their objectives, and the hurdles they face along their journey. It's a chance to uncover needs, identifying precisely what your product or service must offer for them to reach their desired outcomes.
The 'Define' stage of your project involves:
- Synthesising insight: Analysing data and making connections to paint a full picture of your users' needs.
- Problem prioritisation: Understanding the issues to ensure these will be addressed in the product/service solution.
- Ideation and design planning: Form the concept of your product/service.
The 'Design' stage involves design exploration and content strategy to help you develop a visual direction for your project. This process includes the following activities:
- Wireframes/Prototypes
- Rapid testing
- UX Research: Remote/Face-to-face Research
- Information Architecture
- Card Sorting
- Tree Testing
- Customer Flows & Journey Mapping
The 'Deliver' stage is the production of your solution. Include pre-launch testing in this phase to ensure that the problems addressed at the beginning of your project have been solved. Undertake in-depth user experience research looking at the complete end-to-end journey.
The needs of users will continually change, as such, we recommend continuous small tests to ensure that you are optimising your product. Once your product is live, conduct user experience research, interviews, and surveys to continue to assess the user experience and ensure the product consistently meets your users' needs.
Here's a few tips to prepare for inclusive research:
- Complete extra tech checks for assistive technology to ensure compatibility and usability with prototypes.
- Ask additional questions regarding users’ accessibility needs to identify the impact they may have on the tasks they are completing.
- Allow extra time in sessions.
- Work collaboratively with an accessibility consultant throughout the research phase.
The amount of testing
We see research as an iterative process—just as society around us develops, our needs and our users’ needs will too. Therefore, we suggest testing as little and as often as possible.
Contrary to the myth that user research is expensive and time-consuming, it can actually be straightforward and economical. Research conducted by the Neilson Normal Group states that engaging with as little as five participants can provide a wealth of usability insight. Simply engaging in conversation with your users helps you establish the groundwork for a comprehensive understanding of their experience. By embracing the strategy of conducting various small tests, you can greatly enhance the quality of your product or service.
Representative samples
It's important to define demographic and digital literacy information within your samples to ensure that your research incorporates perspectives from a diverse audience. Including individuals with cognitive impairments—such as learning difficulties, dyslexia, dyscalculia, or ADHD—and those with visual impairments, such as colour blindness, will help you complete comprehensive accessibility testing for your product or service.
When should I test?
There’s no better time than the present! No matter the phase your project is in—whether it's just a concept or already in development—user research is invaluable. Although the earlier research takes place the more value you will uncover, don’t feel like you missed out if your project is already underway. Understanding user needs at every stage is important—there will always be more useful things to discover to elevate your product or service.
Consider accessibility testing:
Automated testing
An essential initial measure but it's not a catch-all solution for identifying accessibility issues. Incorporating it into your development workflow or as a routine element of your testing will help you uncover the most value.
- axe – especially axe DevTools browser plugin.
- Lighthouse
- WAVE
- SiteImprove
- SilkTide
Manual testing
An integral part of your project. It may involve enhancing the skills of your current team members or bringing on a third-party agency to help.
- Keyboard navigation for desktop – tests for visual focus states and accessibility issues such as keyboard traps.
- Test on real devices, especially for mobile apps.
- Assistive technology – screen readers such as JAWS, TalkBack on Android, VoiceOver on iOS, or NVDA on Windows desktop.
Applying accessibility
What is accessibility?
– GOV.UK – Accessibility in Government
The social model of disability
The social model of disability emerged as a proactive response from disabled individuals to combat their oppression and exclusion from society. This approach is a more advanced evolution of the earlier ‘Medical model’, shifting the emphasis from individual limitations to societal barriers. The focus becomes dismantling these barriers and aiming for an inclusive society that caters to everyone's needs. Embracing the ideals of this model means acknowledging our responsibility to design solutions that are universally accessible.
Therefore, accessibility should be addressed throughout all stages of your project lifecycle, from the initial content review and user research through the stages of wireframing and design reviews, to the deployment and subsequent post-launch testing.
In the UK it is estimated that
20%
of people have a disability
12m
people are affected by hearing loss
2m
people are living with sight loss
Web Content Accessibility Guidelines
Web accessibility is a legal requirement informed by the Web Content Accessibility Guidelines (WCAG) – the most recent version being WCAG 2.2, launched October 2023. WCAG 2.2 Level AA is a minimum requirement for:
- All UK, EU and US public sector sites
- After 28 June 2025, all EU sites for businesses with more than 10 employees and/or over €2 Million annual turnover
POUR Principles
The WCAG guidelines are organised by the four principles of digital accessibility:Perceivable:
Content cannot be invisible to all senses; users must be able to comprehend any information being depicted—whether that be visually, audibly, or by touch.
Operable:
The interface cannot require any interaction that a user cannot perform, e.g. a user should be able to get around your site with keyboard navigation.
Understandable:
Text should be clear and readable so users can understand the information. Consistent layouts help users learn your site's navigation.
Robust:
The content should be able to adapt to a wide variety of web browsing options, including assistive technologies.
WCAG Level AAA
We advise you to consider meeting WCAG Level AA as the floor, not the ceiling. Striving to meet some of the higher Level AAA success criteria broadens inclusivity, maximising the benefits of integrating accessibility standards into your project and enhancing your value far beyond compliance—helping you create an enriching user experience.
Features required to meet WCAG Level AAA include:
- Enhanced colour contrast to help visually impaired users.
- British Sign Language on videos alongside captions and transcripts.
- Visual focus styles to enhance keyboard navigation.
- Alternative versions if the reading ability required is over lower-secondary education level.
It’s not all about the aesthetic!
Code plays a critical role in making your site friendly to assistive technologies, especially for users with visual impairments. Creating a website with inclusive visuals and language is a step in the right direction, yet if the underlying code isn't accessible, the site remains off-limits to many.
Leveraging Semantic HTML and tried-and-tested accessible patterns is key to ensuring your code is usable. The Gov.UK Design System can help you understand and apply HTML, CSS, and JavaScript components to make your code accessible.
Innovation
Accessibility has long been a catalyst for innovation. As early as the typewriter—created by inventor Pellegrino Turri for his blind girlfriend in the 19th century—which gave blind people better access to education and transformed written communication; and the first curb-ramp created in the early 1970s—installed by Michael Pachovas and friends—that set in motion the creation of curb-cuts and more inclusive urban planning.
These inventions have developed beyond their initial purpose, becoming a part of everyone’s day-to-day. Whether it's enjoying an audiobook on your morning commute or benefitting from the convenience of an electric toothbrush, these advancements highlight the universal value of accessible design. Illustrating that crafting products and services with everyone in mind doesn't just meet a standard—it elevates the experience for all.
Inclusive design
Inclusive design is defined by three disciplines working together: service design, experience design, and content design, all enriched by foundation elements: user research, accessibility and inclusivity consultancy, and analytics.
Service design
Service design looks at the bigger picture: Capturing both the visible channels and touchpoints users engage with, as well as the unseen processes that operate behind the scenes. By mapping processes, tasks, and interactions, a clearer picture emerges of your services' intended functionality, paving the way for the creation of fluid and intuitive user experiences. This stage offers the opportunity to fix any issues identified through user research.
Experience design
Experience design focuses on developing products and services that are functional and valuable and provide a joyous experience through the thoughtful design of interfaces and interactions. It seeks to answer three questions: Does it work well? Does it do what I want it to do? And does it provide a sense of achievement and satisfaction for the user?
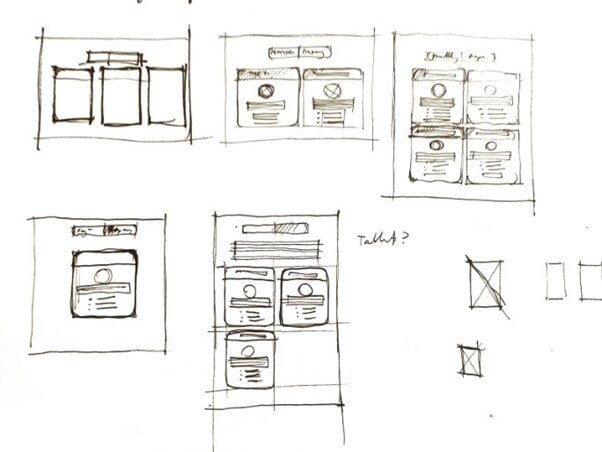
This phase of inclusive design is where you truly see your project coming together. Having mapped out user flows, you gain a deep understanding of the journey your users embark on and your designers are focused on sketching and creating concepts. These sketches are transformed into wireframes and prototypes, ready for usability testing to ensure your design is on track to creating an inclusive and engaging experience.

Content design:
Content design is the written, visual, and multimedia content you use to deliver information. Many WCAG standards are implemented in this stage, including closed captioning on videos, sufficient colour contrast, and providing alternative text for images. These considerations are crucial in your content strategy to help shape accessible and engaging communications.
The three main focuses of content design are:
Strategic:
Planning your solution through content strategy and organising your website content through well-defined information architecture.
Tactical:
Planning your approach to communication: Forming a unique writing style with a clear and captivating tone, and developing a visual identity: Choosing an art direction that sets your brand apart and effectively conveys your intended message.
Production:
Crafting the content itself. Making key decisions about image preparation; graphic design or photography, copywriting, video and sound editing. Then seamlessly blending all these elements to create captivating content.
Always measure
As you draw closer to wrapping up your project, you may be under pressure to translate the value of this work into business benefits. To make this process easier and maximise its effectiveness we advise you to begin measuring before your project kicks off, to its conclusion and through the post-launch phase. This foresight will aid in documenting the project's benefits on an organisational level and can help guide future strategic decisions.
Make sure to capture:
Outcomes/OKRs
- Goal/ task completion
- Repeat usage
- Reduction in support calls
- Less channel switching
Satisfaction
- Quality of experience
- Value for money or time
- CSAT
- User feedback – reviews, comments, social channels
Understanding audiences
- Use segmentation in your analytics/ quant to compare different audiences
- Continue to engage and research with users
Share and expand knowledge
The goal goes beyond projects: cultivate an understanding of fundamental accessibility elements within your team, both in a professional setting and beyond, to help streamline the development of future products and services.
Perfection isn't the goal—continuous learning is. Engage actively by subscribing to newsletters and blogs and attending as many webinars and training courses as possible. You’ll soon see that integrating accessible practices will become second nature.
Access the resources by opening the titles below.
Free browser extensions for testing
-
Free online course from W3C Web Accessibility Initiative (WAI)
- For technical and non-technical learners.
- 16-20 hours of self-paced learning, supported by videos.
- The course is structured so that you can focus on the topics that you are most interested in.
- Optional activities and additional materials provide more learning on specific topics.
- Option to pay to get a Verified Certificate.
Case studies

Creating a user-friendly website for Wakefield Council
Identifying pain points through user research to build a more accessible website.
Wakefield Council case study >
Improving EE customer experiences with user insights
User testing improved design and navigation, resulting in an uplift of £1.6 million.
EE case study >
Accessibility audits and user testing for Skills for Care
Understanding potential accessibility barriers by conducting in-depth accessibility audits and user testing on a digital service.
Skills for Care case study >Accessible reports for Northern Ireland Audit Office
Converting print documents to meet accessibility regulations. Workshops improved efficiency by tackling usability issues in the early content-creation stages.
NIAO case study >
Improving website accessibility for National Institute for Health Research
Testing the L4I website with real users uncovered potential usability and functionality issues.
NIHR case study >
Optimising mobile ordering at McDonald's
Improving accuracy and speed in the ordering and collection process by understanding user needs.
McDonald's case study >